Découvrez react.dev
Le 16 mars 2023 par Dan Abramov et Rachel Nabors
Nous sommes enchantés d’annoncer aujourd’hui la sortie de react.dev, le nouveau site officiel de React et de sa documentation. Dans ce billet, nous aimerions vous faire faire un tour du nouveau site.
tl;pl
- Le nouveau site de React (react.dev) enseigne une pratique moderne de React basée sur les fonctions composants et les Hooks.
- Nous avons ajouté des diagrammes, des illustrations, des défis et plus de 600 exemples interactifs.
- La documentation historique de React a été déplacée sur legacy.reactjs.org.
Nouveau site, nouveau domaine, nouvelle page d’accueil
Commençons par un peu de ménage.
Pour célébrer comme il se doit la sortie des nouvelles documentations et, plus important encore, pour clairement séparer le nouveau contenu de l’ancien, nous avons migré vers le domaine react.dev. L’ancien domaine reactjs.org redirigera sur react.dev.
L’ancienne documentation de React est désormais archivée sur legacy.reactjs.org. Tous les liens existants vers l’ancien contenu redirigeront automatiquement là-bas pour éviter de « casser Internet », mais la documentation historique ne recevra que très peu de mises à jours.
Croyez-le ou non, React va bientôt avoir dix ans. En années JavaScript, c’est comme un siècle entier ! Nous avons repensé la page d’accueil pour refléter les raisons pour lesquelles nous pensons que React reste une excellente façon de construire des interfaces utilisateurs, et mis à jour le guide de démarrage pour mettre plus en avant les frameworks modernes basés sur React.
Si vous n’avez pas encore vu la nouvelle page d’accueil, allez donc y jeter un coup d’œil !
Tout en React moderne avec les Hooks
Lorsque nous avons sorti les Hooks React en 2018, la documentation des Hooks supposait que les lecteurs étaient habitués aux composants à base de classes. Ça a permis à la communauté d’adopter rapidement les Hooks, mais au bout d’un moment les anciennes docs ont échoué à bien accompagner les nouveaux utilisateurs. Ils devaient apprendre React deux fois : d’abord pour les composants à base de classes, et à nouveau pour les Hooks.
Les nouvelles docs enseignent React avec les Hooks dès le départ. Les docs sont découpées en deux grandes sections principales :
- Apprendre React est un cours complet, à suivre à votre rythme, qui enseigne React à partir de zéro.
- La Référence API fournit tous les détails et exemples d’utilisation pour chaque API de React.
Examinons plus en détail ce que vous trouverez dans chaque section.
Démarrage rapide
La section Apprendre commence par la page de Démarrage rapide. C’est un rapide tour d’horizon de React. Elle présente la syntaxe associée aux concepts de composants, de props et d’état local, mais ne rentre pas trop dans les détails.
Si vous aimez apprendre en pratiquant, nous vous recommandons de continuer avec le tutoriel de tic-tac-toe. Il vous guide à travers la construction d’un petit jeu en React, tout en vous enseignant les compétences que vous utiliserez au quotidien. Voici ce que vous allez construire :
import { useState } from 'react'; function Square({ value, onSquareClick }) { return ( <button className="square" onClick={onSquareClick}> {value} </button> ); } function Board({ xIsNext, squares, onPlay }) { function handleClick(i) { if (calculateWinner(squares) || squares[i]) { return; } const nextSquares = squares.slice(); if (xIsNext) { nextSquares[i] = 'X'; } else { nextSquares[i] = 'O'; } onPlay(nextSquares); } const winner = calculateWinner(squares); let status; if (winner) { status = winner + ' a gagné'; } else { status = 'Prochain tour : ' + (xIsNext ? 'X' : 'O'); } return ( <> <div className="status">{status}</div> <div className="board-row"> <Square value={squares[0]} onSquareClick={() => handleClick(0)} /> <Square value={squares[1]} onSquareClick={() => handleClick(1)} /> <Square value={squares[2]} onSquareClick={() => handleClick(2)} /> </div> <div className="board-row"> <Square value={squares[3]} onSquareClick={() => handleClick(3)} /> <Square value={squares[4]} onSquareClick={() => handleClick(4)} /> <Square value={squares[5]} onSquareClick={() => handleClick(5)} /> </div> <div className="board-row"> <Square value={squares[6]} onSquareClick={() => handleClick(6)} /> <Square value={squares[7]} onSquareClick={() => handleClick(7)} /> <Square value={squares[8]} onSquareClick={() => handleClick(8)} /> </div> </> ); } export default function Game() { const [history, setHistory] = useState([Array(9).fill(null)]); const [currentMove, setCurrentMove] = useState(0); const xIsNext = currentMove % 2 === 0; const currentSquares = history[currentMove]; function handlePlay(nextSquares) { const nextHistory = [...history.slice(0, currentMove + 1), nextSquares]; setHistory(nextHistory); setCurrentMove(nextHistory.length - 1); } function jumpTo(nextMove) { setCurrentMove(nextMove); } const moves = history.map((squares, move) => { let description; if (move > 0) { description = 'Aller au coup #' + move; } else { description = 'Revenir au début'; } return ( <li key={move}> <button onClick={() => jumpTo(move)}>{description}</button> </li> ); }); return ( <div className="game"> <div className="game-board"> <Board xIsNext={xIsNext} squares={currentSquares} onPlay={handlePlay} /> </div> <div className="game-info"> <ol>{moves}</ol> </div> </div> ); } function calculateWinner(squares) { const lines = [ [0, 1, 2], [3, 4, 5], [6, 7, 8], [0, 3, 6], [1, 4, 7], [2, 5, 8], [0, 4, 8], [2, 4, 6], ]; for (let i = 0; i < lines.length; i++) { const [a, b, c] = lines[i]; if (squares[a] && squares[a] === squares[b] && squares[a] === squares[c]) { return squares[a]; } } return null; }
Nous aimerions aussi signaler Penser en React — c’est le tutoriel qui a permis à nombre d’entre nous de « comprendre » React. Nous avons mis à jour ces deux tutoriels bien connus pour reposer sur les fonctions composants et les Hooks, ils sont donc flambants neufs.
Apprendre React pas à pas
Nous souhaitons qu’absolument tout le monde puisse avoir la même opportunité d’apprendre React gratuitement, par eux-mêmes.
C’est pourquoi la section Apprendre est conçue comme un cours à suivre à votre rythme, découpé en chapitres. Les deux premiers chapitres décrivent les fondamentaux de React. Si vous commencez en React ou si vous voulez juste vous rafraîchir la mémoire, commencez par là :
- Décrire l’UI vous apprend à afficher des informations à l’aide de composants.
- Ajouter de l’interactivité vous apprend à mettre à jour l’affichage en réaction à des saisies utilisateur.
Les deux chapitres suivants sont plus avancés, et vous donneront une meilleure compréhension des parties plus subtiles de React :
- Gérer l’état vous explique comment organiser votre code métier au fil de la croissance de votre application.
- Échappatoires vous apprend à « sortir » de React, et surtout à savoir quand et pourquoi c’est pertinent, et quand ce serait une mauvaise idée.
Chaque chapitre comprend plusieurs pages associées. La plupart des pages enseignent une compétence ou technique particulière, comme Écrire du balisage avec JSX, Mettre à jour les objets d’un état ou Partager l’état entre des composants. Certaines pages se concentrent sur l’explication de notions importantes, commme Rendu et Commit ou L’état est un instantané. Et d’autres pages encore, comme Vous n’avez pas forcément besoin d’un Effet, partagent les meilleures pratiques et intuitions que nous avons bâties au fil des ans.
Il n’est pas strictement obligatoire de lire ces chapitres séquentiellement. Qui a le temps pour ça ? Mais vous pourriez le faire, ça donnerait les meilleurs résultats. Chaque page de la section Apprendre se repose uniquement sur les concepts des pages qui la précèdent. Si vous souhaitez lire cette section comme un livre, n’hésitez pas !
Vérifiez que vous avez compris grâce aux défis
La plupart des pages de la section Apprendre se terminent par quelques défis pour vous permettre de valider votre compréhension. Voici par exemple quelques défis issus de la page sur l’affichage conditionnel.
Vous n’avez pas à les résoudre maintenant ! À moins que vous ne le vouliez vraiment.
Défi 1 sur 2 · Afficher un icône pour les objets non traités avec ? :
Utilisez l’opérateur conditionnel (cond ? a : b) pour afficher ❌ si isPacked ne vaut pas true.
function Item({ name, isPacked }) { return ( <li className="item"> {name} {isPacked && '✅'} </li> ); } export default function PackingList() { return ( <section> <h1>Liste d’affaires de Sally Ride</h1> <ul> <Item isPacked={true} name="Combinaison spatiale" /> <Item isPacked={true} name="Casque à feuille d’or" /> <Item isPacked={false} name="Photo de Tam" /> </ul> </section> ); }
Remarquez le bouton « Afficher la solution » dans le coin inférieur gauche. Il est bien pratique pour comparer avec votre propre tentative !
Bâtir votre intuition avec les diagrammes et illustrations
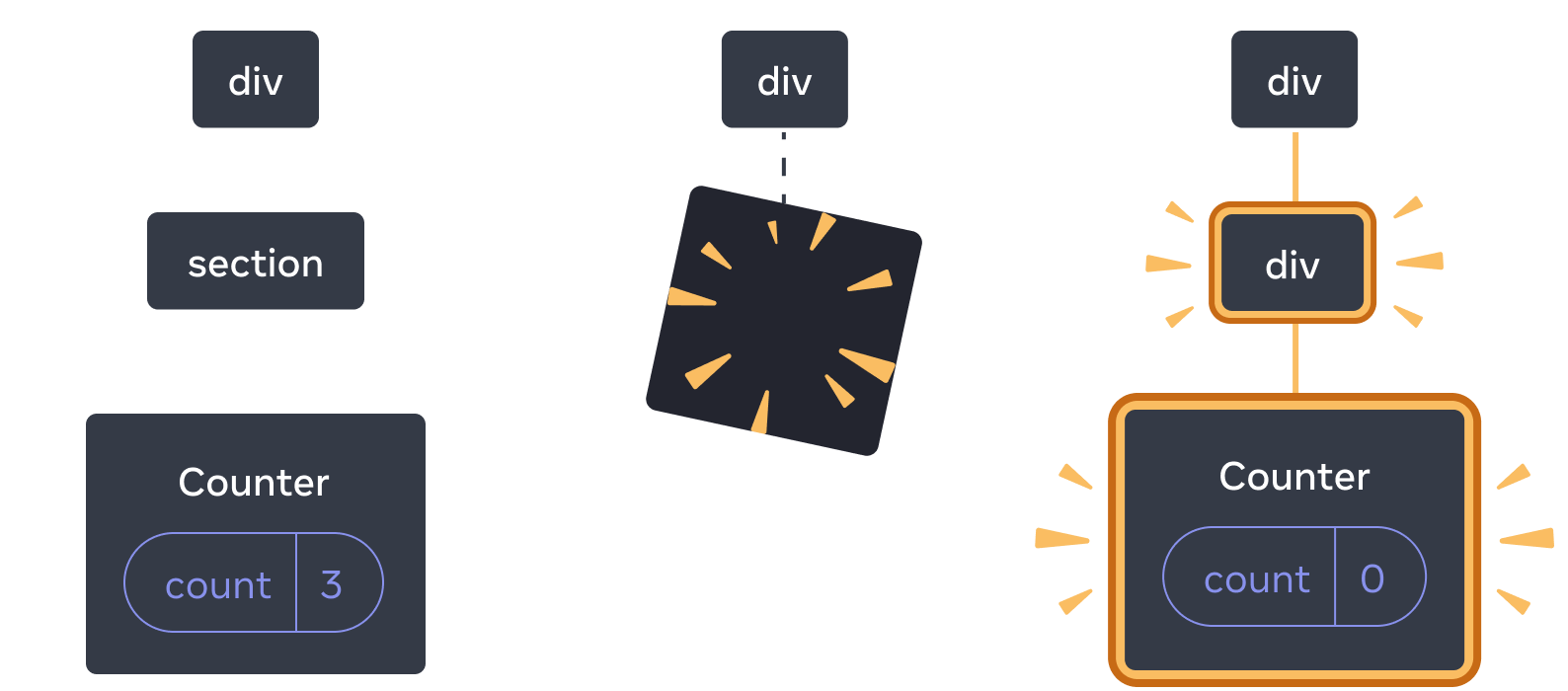
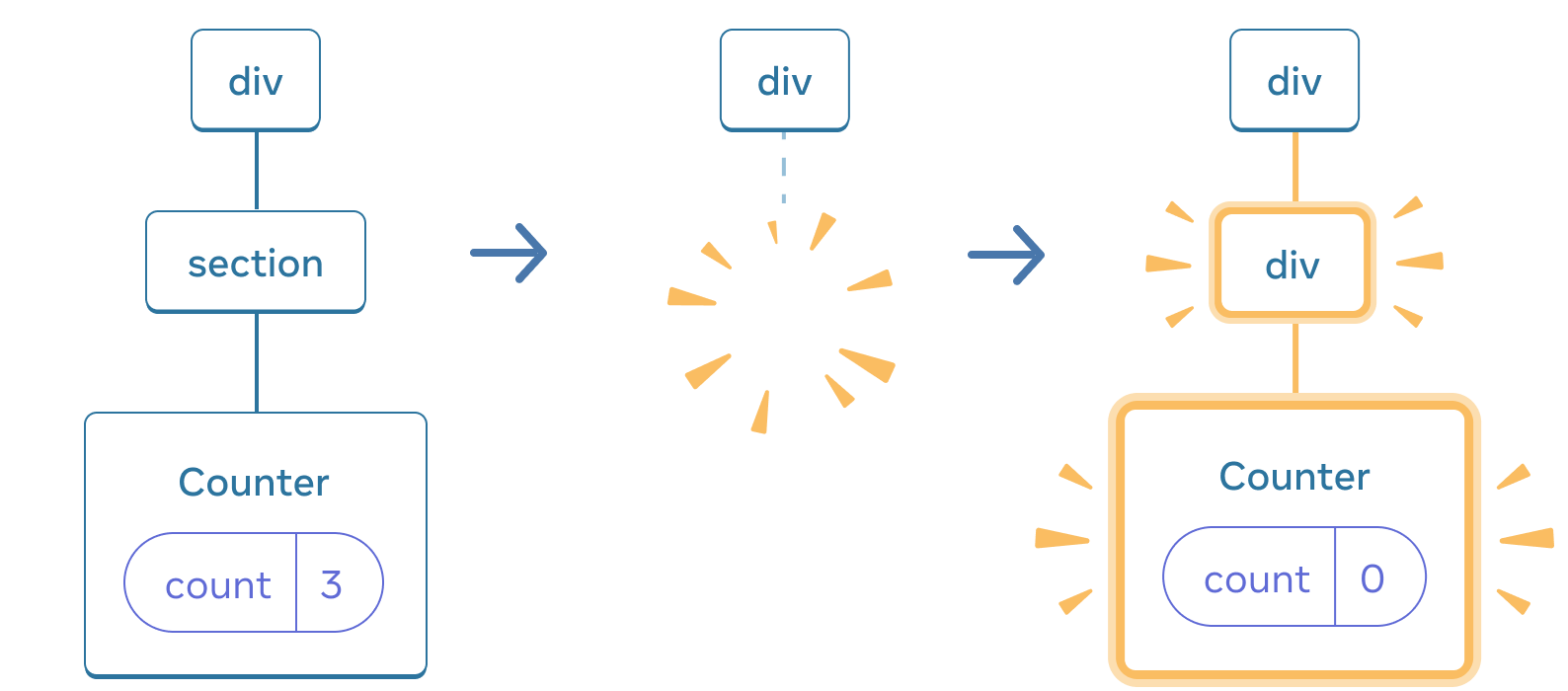
Lorsqu’on ne trouvait pas une bonne manière d’expliquer quelque chose juste avec du code et des mots, on a ajouté des diagrammes pour vous aider à bâtir votre intuition. Voici par exemple un des diagrammes de Préserver et réinitialiser l’état :


Quand la section change pour un div, la section est supprimée est le nouveau div est ajouté
Vous verrez aussi des illustrations un peu partout dans les docs — en voici une qui parle du navigateur qui dessine à l’écran:

Illustré par Rachel Lee Nabors
Nous avons eu confirmation par les éditeurs de navigateurs que cette représentation est scientifiquement juste à 100%.
Une nouvelle référence API très détaillée
Dans la référence API, chaque API de React dispose de sa propre page. Ça inclut tous types d’API :
- Les Hooks fournis tels que
useState. - Les composants fournis tels que
<Suspense>. - Les composants natifs tels qu’
<input>. - Des API orientées frameworks comme
renderToPipeableStream. - D’autres API React telles que
memo.
Vous verrez que chaque page d’API est découpée en au moins deux parties : Référence et Utilisation.
Référence décrit la signature formelle de l’API en listant ses arguments et sa valeur renvoyée. Cette partie reste concise mais peut sembler un peu abstraite si l’API en question vous est encore inconnue. Elle décrit ce que fait l’API, mais pas comment s’en servir.
Utilisation illustre comment et pourquoi recourir à cette API dans la pratique, comme vous l’expliquerait un·e ami·e ou collègue. Elle présente chaque scénario classique d’utilisation de cette API qu’a anticipé l’équipe React. Nous avons ajouté des extraits de code avec des vignettes à codes couleurs, des exemples d’utilisation combinée avec d’autres API, et des recettes que vous pouvez copier-coller :
Exemple 1 sur 4 · Compteur (nombre)
Dans cet exemple, la variable d’état count contient un nombre. Elle est incrémentée en cliquant sur un bouton.
import { useState } from 'react'; export default function Counter() { const [count, setCount] = useState(0); function handleClick() { setCount(count + 1); } return ( <button onClick={handleClick}> Vous avez cliqué sur ce bouton {count} fois </button> ); }
Certaines pages d’API comprennent aussi des parties Dépannage (pour les bugs courants) et Alternatives (lorsque l’API est dépréciée).
Nous espérons que cette approche rendra la référence API utile non seulement pour retrouver rapidement la définition d’un argument, mais aussi pour explorer tout ce qu’on peut faire avec une API donnée — et comment la combiner à d’autres.
Et maintenant ?
Voilà qui conclut notre visite guidée ! Baladez-vous sur le nouveau site, voyez ce que vous aimez ou pas, et n’hésitez pas à nous faire part de vos retours dans notre gestion de tickets.
Nous sommes conscients que ce projet a mis longtemps à voir le jour. Nous voulions mettre très haut la barre de la qualité, car nous estimons que la communauté React le mérite. Durant l’écriture de ces docs et la création de tous les exemples, nous avons repéré des erreurs dans nos propres explications, des bugs dans React, et même des trous dans la conception de React que nous travaillons désormais à régler. Nous espérons que cette documentation nous aidera à garder la barre très haut pour React à l’avenir.
Nous avons bien reçu vos demandes d’extension du contenu et des fonctionnalités du site, notamment :
- Une version TypeScript de tous les exemples ;
- Des guides à jour sur la performance, les tests et l’accessibilité ;
- Une documentation des React Server Components indépendante du framework utilisé ;
- La traduction des nouvelles docs grâce à notre communauté internationale ;
- L’ajout de fonctionnalités manquantes au nouveau site (par exemple un flux RSS pour ce blog).
À présent que react.dev est sorti, nous allons pouvoir cesser de « rattraper » les ressources éducatives tierces sur React pour ajouter de nouvelles informations et améliorer le site.
Nous pensons qu’il n’y a jamais eu de meilleur moment pour apprendre React.
Qui a travaillé sur tout ça ?
Dans l’équipe React, Rachel Nabors a piloté le projet (et fourni les illustrations) et Dan Abramov a conçu le cursus. Ils ont par ailleurs co-écrit ensemble la majorité du contenu.
Naturellement, un projet de cette taille ne se fait pas avec une petite équipe dans son coin ! Nous avons beaucoup de monde à remercier !
Sylwia Vargas a dépoussieré nos exemples pour aller au-delà des “foo/bar/baz” et des chatons et plutôt parler de scientifiques, d’artistes et de villes du monde. Maggie Appleton a transformé nos gribouillages en un système clair de diagrammes.
Merci à David McCabe, Sophie Alpert, Rick Hanlon, Andrew Clark et Matt Carroll pour leurs rédactions de contenus complémentaires. Nous aimerions aussi remercier Natalia Tepluhina et Sebastian Markbåge pour leurs idées et leurs retours.
Merci à Dan Lebowitz pour la design du site et à Razvan Gradinar pour le design des bacs à sable.
Côté développement, merci à Jared Palmer pour avoir codé le prototype. Merci à Dane Grant et Dustin Goodman de ThisDotLabs pour leur aide dans le développement de l’UI. Merci à Ives van Hoorne, Alex Moldovan, Jasper De Moor et Danilo Woznica de CodeSandbox pour leur boulot sur l’intégration des bacs à sable. Merci à Rick Hanlon pour son travail de qualité sur le développement et le design, l’affinage des couleurs et d’autres subtilités. Merci à Harish Kumar et Luna Ruan pour avoir ajouté des nouvelles fonctionnalités au site et pour nous aider à le maintenir.
Un immense merci à celles et ceux qui ont donné de leur temps pour participer aux programmes de tests alpha et beta. Votre enthousiasme et vos retours précieux nous ont aidé à affiner ces docs. Un merci tout particulier à notre beta testeuse Debbie O’Brien, qui a présenté son expérience avec les docs React à la React Conf 2021.
Enfin, merci à la communauté React de nous avoir inspirés dans cette entreprise. Vous êtes la raison de tout cela, et nous espérons que ces nouvelles docs vous aideront à utiliser React pour construire toutes les interfaces utilisateurs que vous pourriez imaginer.